The idea
"Stationshelfer" ("ER aid") is a web-app accompanying the book "Kommunikationshilfen für die Station" published by Schlütersche Verlagsgesellschaft. The book as well as the app are meant to establish a voiceless way of communication within a hospital. The idea stems from the observation that people who are not able to communicate in a way they feel comfortable with tend to be even more frightened and have a harder time coping with their situation. Especially in a hospital, communication is crucial and yet that's exactly where this is a common problem. Whether you're in a foreign country, the nurses only speak foreign languages, you had a stroke and cannot speak anymore or you're intubated – you just need to be able to tell the staff about your needs. This project was part of my bachelor thesis but was a freelance contract at the same time.
The solution
For this project, all the assets had been produced prior to designing the app, meaning that I would have to use the images and the text provided. Additionally, time was very much of the essence.
This meant that I had to rapidly test and iterate by building a prototype that evolved over time so that the stakeholders involved could monitor the process at all times. However, I was not satisfied with many of the texts produced as I felt they didn't properly address the problems that people in the hospital usually face. For that reason, I spent a lot of my own time talking to patients who had been in that kind of situation before and asked them what they found to be challenging at the time. Another major concern during development was the rather diverse target audience. After all, pretty much everyone can end up in hospital any day. Accessibility is key, not only in terms of usability but also in terms of devices used. For that reason I decided to build the app as a web-app that would work on any device. I ended up optimizing my code for devices from desktop computers to tablets and e-readers, writing around 11.000 lines of CSS along the way.
How it works
There are four main menu items:
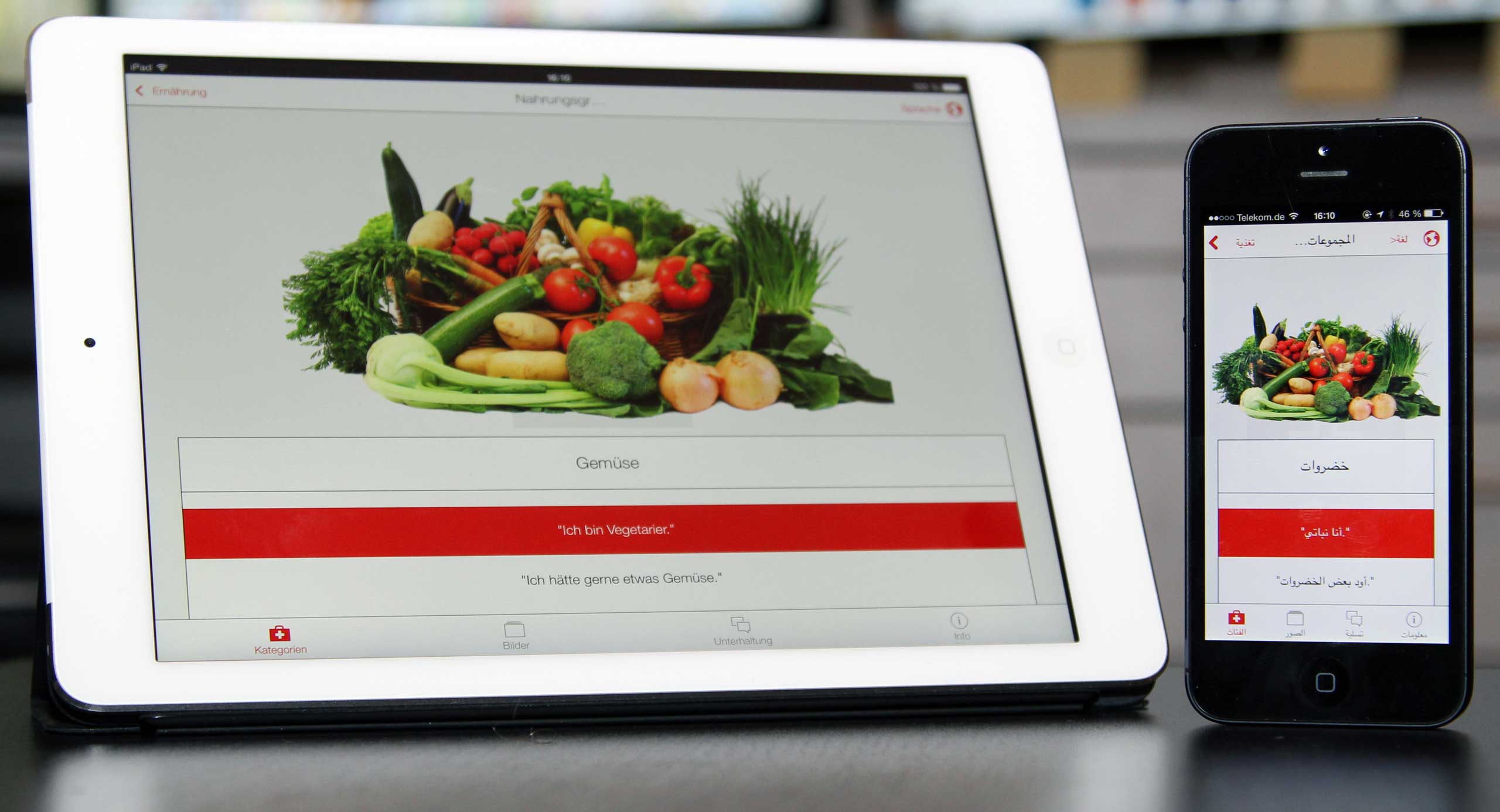
- Categories: This sorts different needs by narrowing them down with each step – this is the fastest way to find what you want.
- Images: This category is a mirrored version of categories but utilizes only images as there are a lot of symptoms that can either impede vision or even the ability to read or understand words.
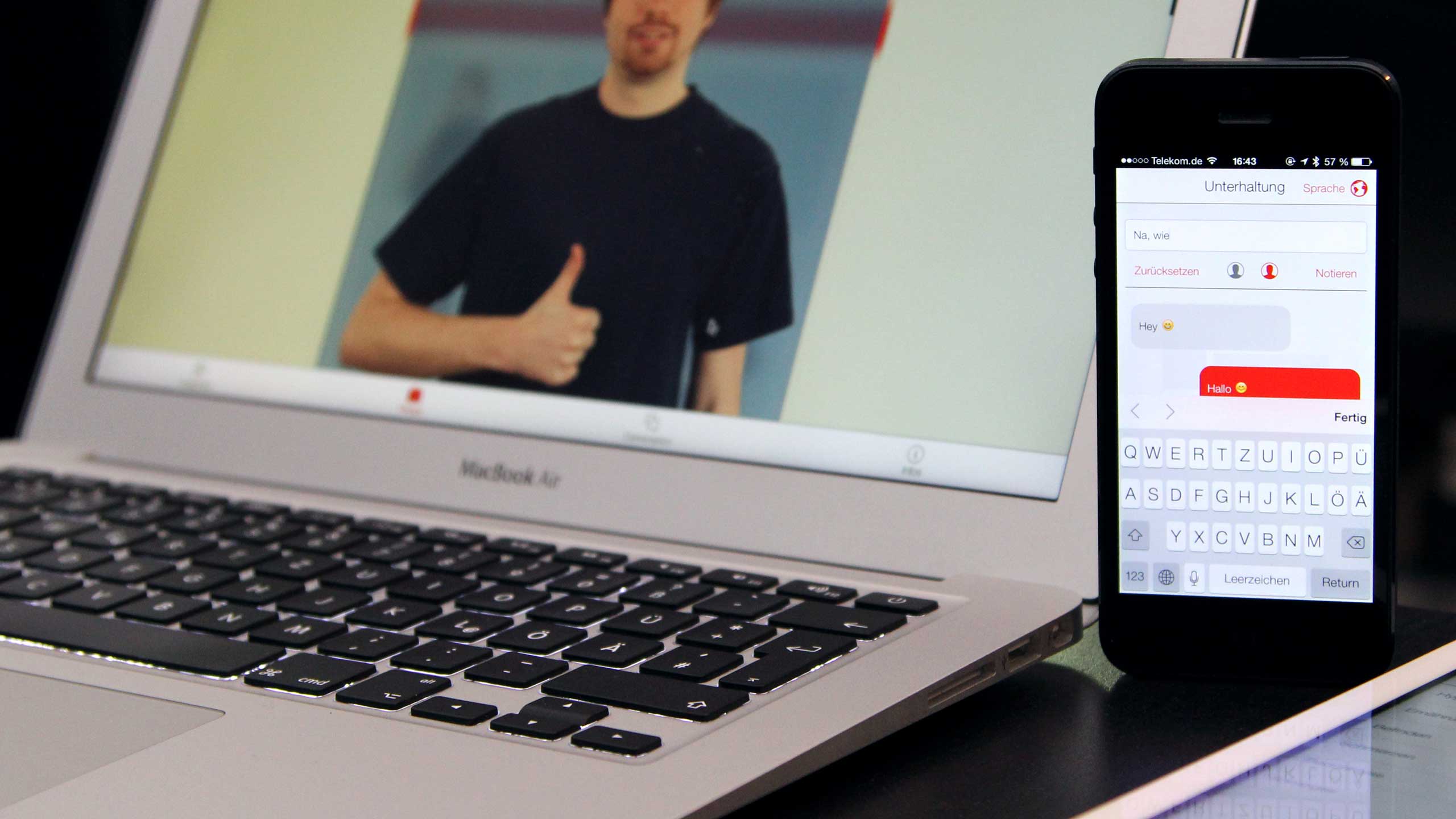
- Local chat: This is basically a localized version of a chat. It doesn't require internet because in ER, you can only use your phone in airplane mode. Also sensitive data will never leave the device this way.
- Imprint: A quick how to use and the usual content found in a standard imprint – the prominent position was not a deliberate choice but a requirement by the client.
The header also features a "Language" button. Tapping it, you can translate all of the content within the app into your language or the language of the person you're talking to.
The conclusion
It was very fun project, although I believe that with less constraints and more time for research it could have been improved in terms of visual design and user flows. Also, I am not a huge fan of the pictures that were used in the end.
On the other hand, it makes me proud that after almost 6 years of not touching anything within the code, the prototype that I gave to the client still works on my new iPhone with only one bug (while official support is not maintained anymore). Maybe I'll relaunch it myself one day?